最近ブログを更新し始めて、苦戦していたことがあった。
アイキャッチのサイズである。
私のアイキャッチは、とっても簡単。お手軽。
- スマホで4:3サイズの写真を撮る
- アイキャッチ設定の項目から写真をアップロードして設定
- おわり
撮ったそのままを載せている。
え、それで問題ないよね?
そう思っていました。(いや、今も思っている。)
アイキャッチの最適なサイズとは
アイキャッチには推奨サイズがあるらしい。
パソコン画面の16:9に合わせよう
だとか、
WordPressテーマごとに最適なサイズがあります
だとか、
Twitter(今はX)やFacebookに共有されたときに、
ああ、もうわかりました。
そんなん知らん。
こちとら趣味でブログをやってんだい。
自分のアイキャッチくらい自分で決める。
私がお気に入りなのは、やはりカメラで撮ったそのままのサイズだ。
つまり、4:3。
なぜなら、スマホでブログを見たときに、写真のサイズ感がいい感じだから。これって私の感想ですよね。はい。
16:9だと横に長過ぎる。スマホで見ると、情報量が少ない気がするし、きゅっと狭くて余白がない感じもする。パソコンで見る分にはいいのかもしれないけど、今はやはりスマホでサイトを見ることの方が多いよね。
そんなわけで、私はスマホのカメラ設定を4:3にして、撮ったそのままをアップロードしている。
厳密には、そのままだと容量が大きすぎるので、圧縮されるように設定している。けど、そのへんはWordPress利用者の皆さんがご存知の通り。
アイキャッチが見切れる問題
と、ここまで4:3信者(?)のように語ってきたが、つい先日までアイキャッチのサイズが16:9になっていた。設定した4:3の写真の上と下が見切れているのだ。
謎だった。
なんか勝手にそうなっていて、困っていた。
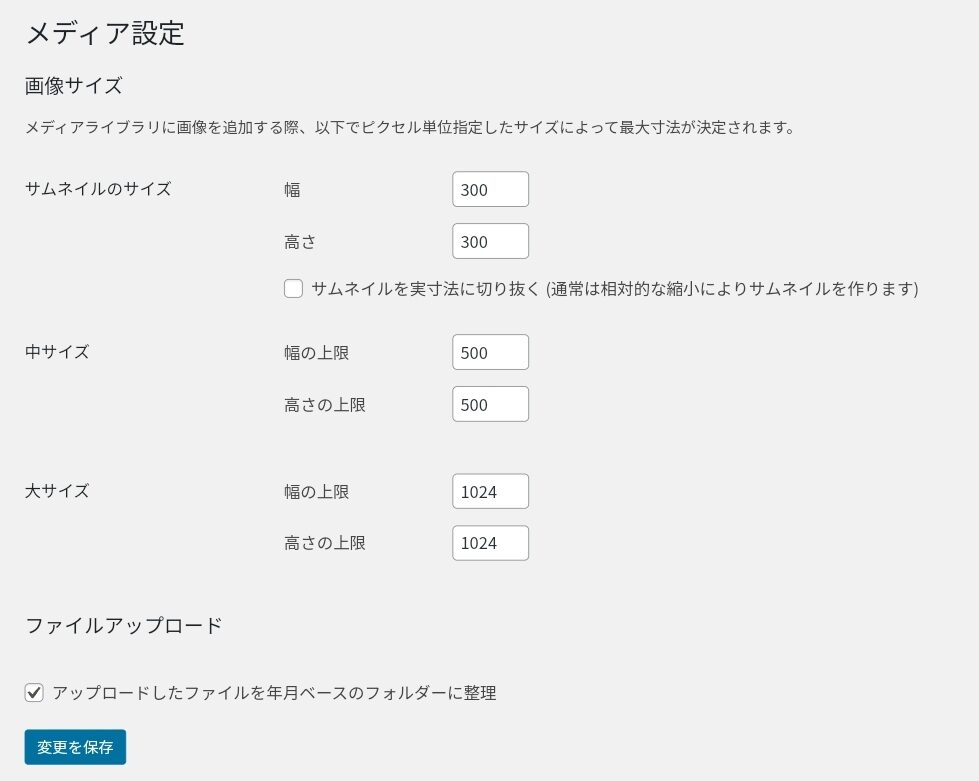
いろいろ調べてみた結果、WordPressのメディア設定が、どうもダメだったみたい。
WordPressテーマ作成者様の設定を丸パクリして、高さの上限を「0」にしていたが、これによってWordPress推奨の高さに自動調整されていたのだ。
メディア設定の幅と高さの上限を同じにしてみたところ、ちゃんと4:3で表示されるようになった。
こんな感じで↓

これが最適がどうかはわからないけど、とりあえず自分が思ったように表示されているので、問題なし。
ということで。


コメントを残す